How to get fewer colors in an image
Color Quantization











When you have a photo you want to paint from it can be a good idea not to have too many colours.
To get fewer colors in the photo and at the same time split the colors so you know exactly where each color have to go you can use Photoshops
Save for Web/GIF generator.
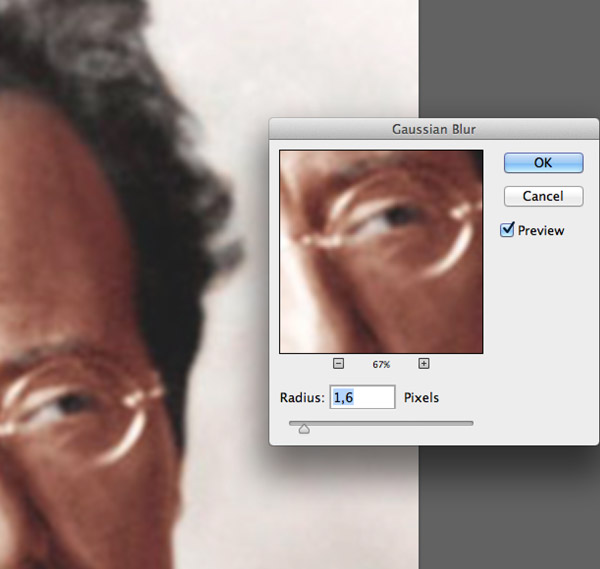
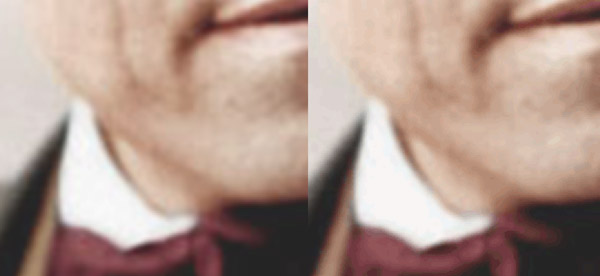
Before you split the image you need to blur it a bit. That is to avoid getting too small parts that is not necesasary.
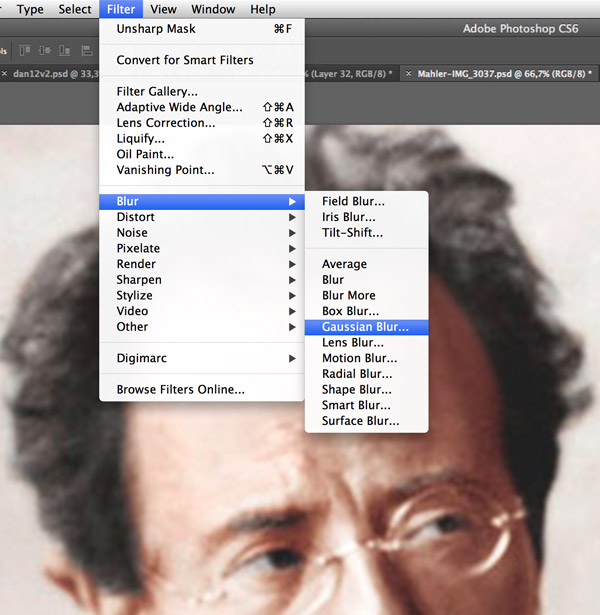
Under the menu Filter choose Blur/Gaussian Blur and blur the image without destroying the details you want to keep.
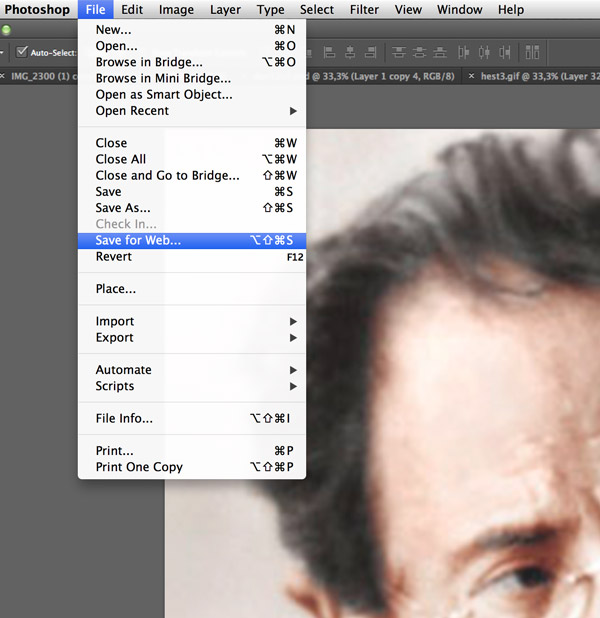
Under the menu File choose Save for Web
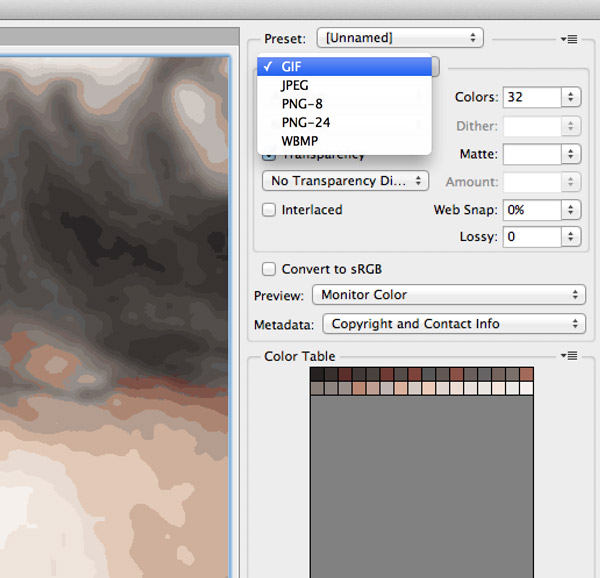
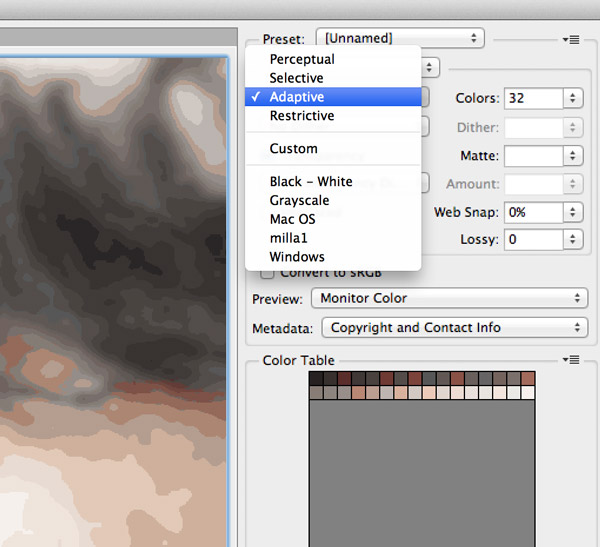
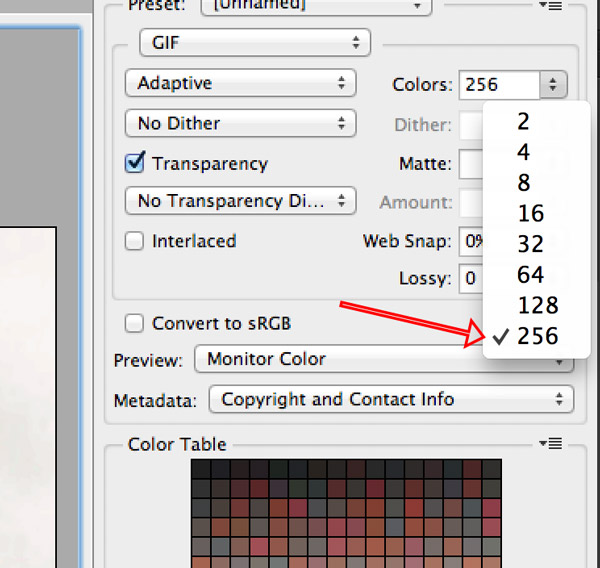
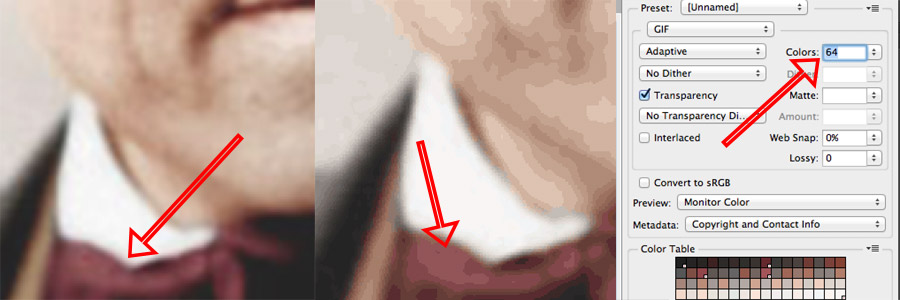
Choose GIF as the format you will generate
Choose Adaptive as the color reduction algorithm
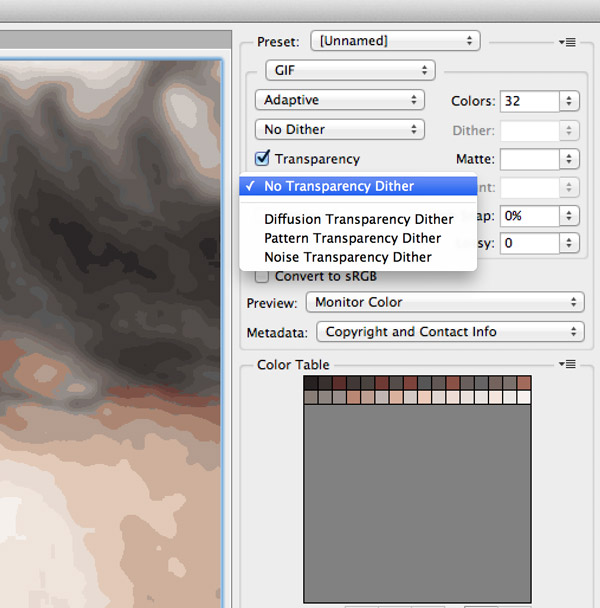
Set the transparency dither algorithm to No Transparancy Dither
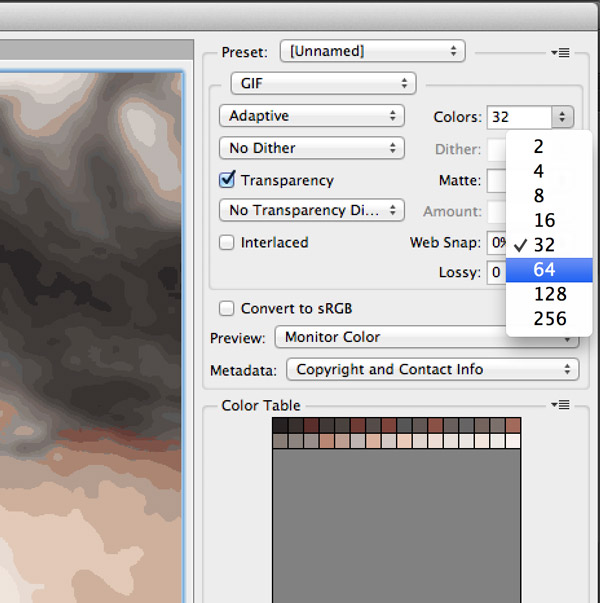
Set the number of colours. Start with a high number and work your way down. Note when you loose colours or details you want to keep.
When that happens go back to the higher number.
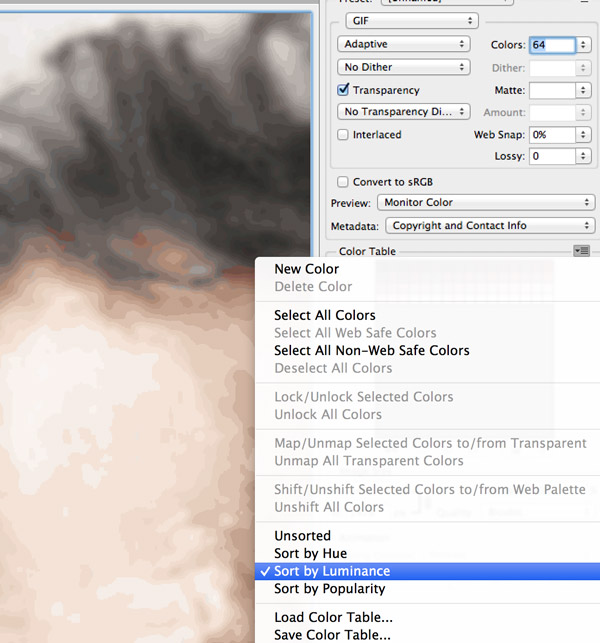
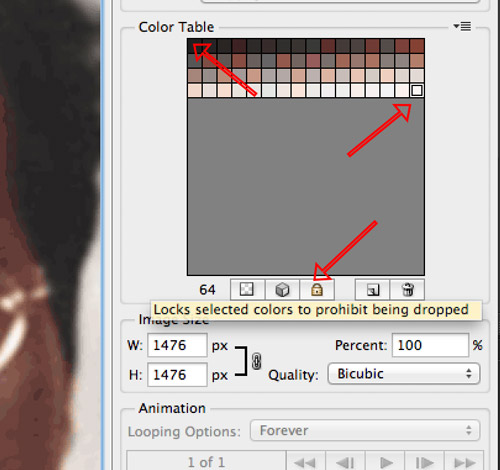
Under color table options choose Sort by Luminance. That way it is easier to see if there are colours too close where one can be removed.
Choose the eye dropper tool.
Select and lock the darkest and the lightest color.
After selecting a color you lock it with the lock icon.





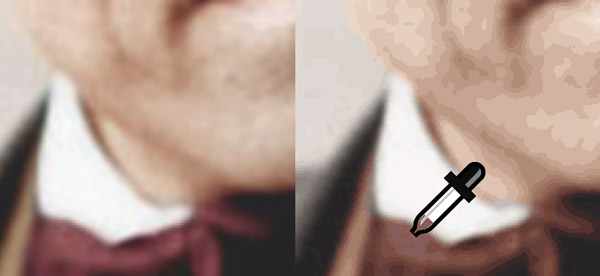
As you can see that with 64 colors I loose the red here.
To get the colors back set the color number up until you see the red again
use the eyedropper on the image to pick the reds you want to keep and lock them
Then set the color number back to the low number and see that you still have the reds.







When you have locked the colours represented in small amounts you want to begin reducing the remaing colours.
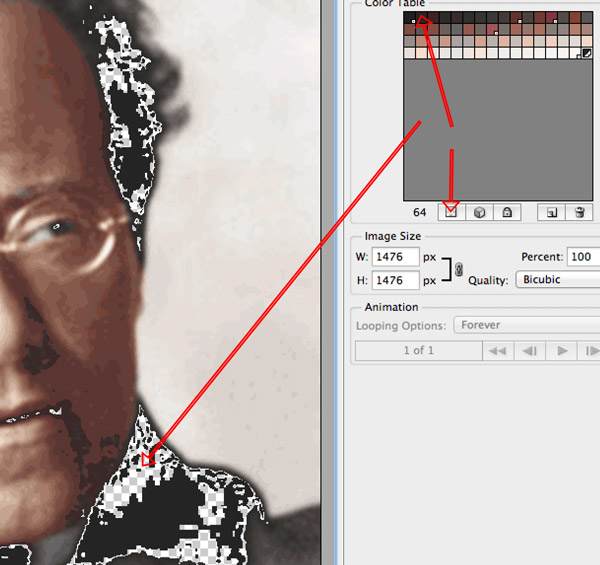
Start in one end and close each color to see if it is needed. You close a color by maping it as transparent with the icon to the far left in the color table
Lock the colours that is needed and trash the ones that is not needed
Let's as an example reduce the number of colours here
The layer made transparent here is probably not a good idea to remove. But let's see what happens if we remove it
The colours around the removed color melt together and adjust
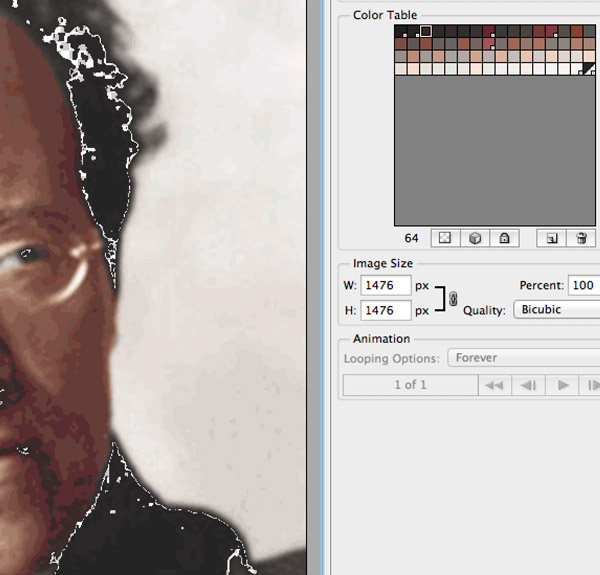
Removing another color next to the one just removed makes the jump too big. That color shouldn't have been removed.
Unfortunately Photoshop doesn't have undos so be careful not to remove the wrong colours. Should it happen anyway you have to est the colour number a bit up again and redo your choices.
When you have made GIF files a few times you will know how to avoid mistakes.
Here are the image with 28 colours.
It usualy takes me 10 minutes to make such a file.